Adobe Edge Fonts is one of three collections of fonts – which includes Google Fonts and Squirrel Fonts — which our users use for their Web sites. Fonts sourced from Adobe Edge Fonts were added to our themes at the 2.13/3.6 version of our Gavern framework. So, if you find you do not have Adobe Edge Web Fonts as an option on the list of available fonts, you first need to update your template. As with Google Fonts, fonts from Adobe Edge exclude symbols for particular languages.
Adobe Fonts support two font families:
- default – a set for the Latin font family
- all – a set including additional symbols for certain other language families
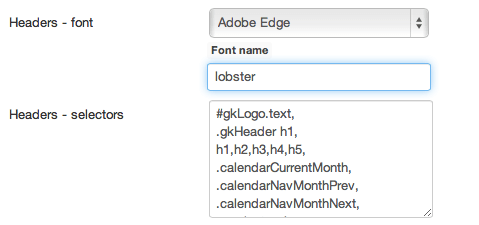
In order to configure a font in a template, it is sufficient to specify a font name. As an example, let’s use the font family called “Lobster“ (found at http://www.edgefonts.com/). The basic configuration appears as follows:

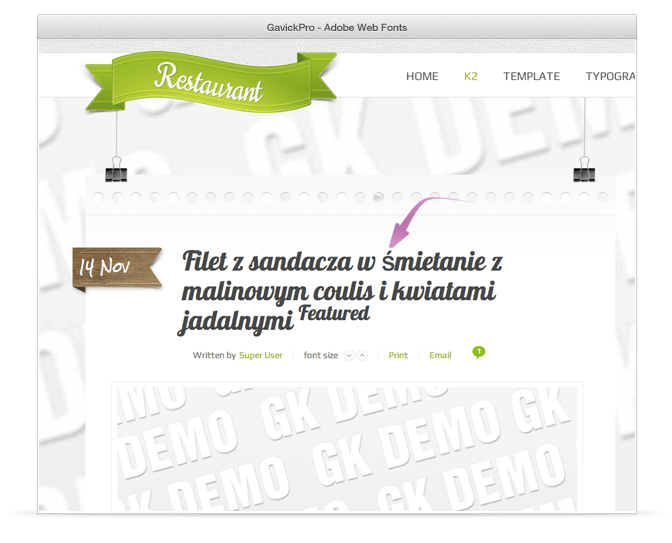
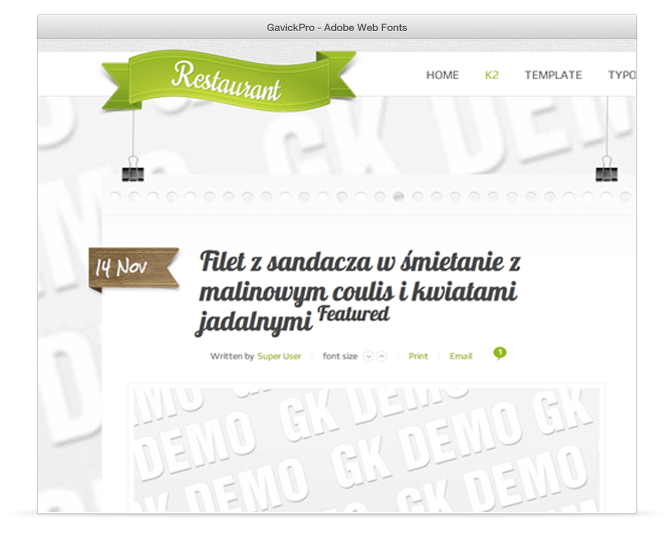
After specifying the font name (which may be checked in the table at the following URL: http://www.edgefonts.com/). The result can be seen here:

As you can see, a font does not attach all of the alphabetic symbols for a given language (in this case for the Polish language). Similar problems will appear with other font families. To add the missing symbols and to prevent them from being dynamically replaced with symbols from other font families, you must specify an imported font family.
The general syntax for specifying the name of a font family from Adobe Web Fonts is as follows:
use.edgefonts.net/[
<family>[:
<fvd...>[:
<subset>]]...].js</subset>
</fvd...>
</family>
where:
- family – a font name,
- fvd – (optional) font alternatives separated with a comma, e.g. regular, italic, bold italic,
- subset – (optional) a name of an associated font family (by default, it is ‘default’ value so a range corresponding to a Latin range).
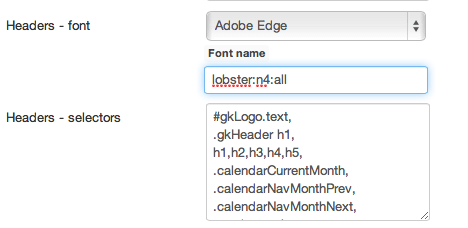
A subset field is a key element for attaching missing symbols; in this case you have to use the value ‘all’ instead of default. Additionally, the fvd parameter is required so you must specify a font style you will be using. In our case, the value:
lobster
in the template’s settings must be replaced with:
lobster:n4:all

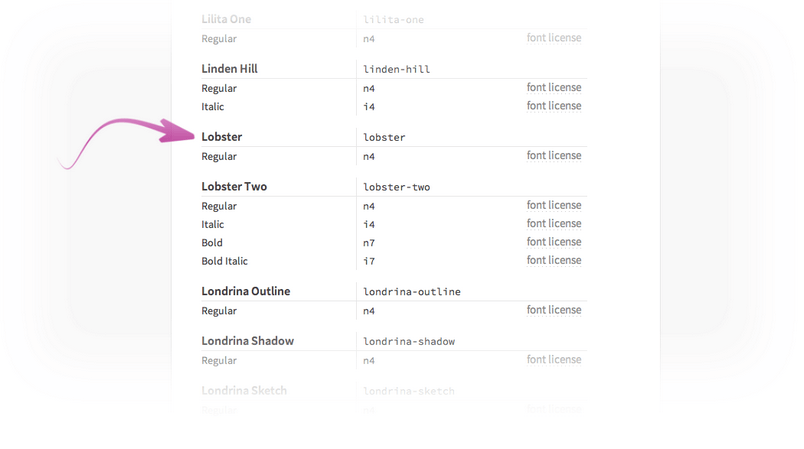
The n4 value specifies the Regular font style. There are no limits to the number of font typefaces you can attached (e.g. n4, i4, i7). The “Lobster” font supports the Regular value only with what is presented in this image:

By associating the appropriate font family (or families), you will avoid the problem of missing or replaced symbols on your website, making it more readable and user-friendly:

NOTE !
Not all Adobe Edge Fonts fonts support font families other than “Latin”. Therefore, in cases where font used in a template does not, by default, provide the appropriate symbols for a language, it is imperative you select a different font family for your site.