Updates; we hate them and yet we love them. Updates means having to take the time to download and apply changes to all your sites, but it also brings new features, more stability and other perks that make running your site that much easier. WordPress and Joomla are both updated regularly, but the way they approach this process is rather different. In part 2 of our Joomla! & WordPress comparison series, we’re examining the differences these CMSs have in their versioning and development paths, as well as looking at the menu systems they both employ and how critically they differ in this area.
WordPress Versioning: Incremental All the Way
WordPress has been settled into a steady update schedule almost since its inception, with major iterations generally releasing two to three times a year, though these things are never certain since development is reliant on the number of volunteers available and the time that they are able to invest.
Though the exact release of each update is not set in stone, the naming convention for these updates has been well established since the release of WordPress 2.0 way back in 2005, just two years after its initial inception. Each major release from 2.0 onward is a single increment above the last version, so 2.0 was followed by 2.1, which was followed by 2.2 etc…all the way to the current WordPress 4.5 release (if you’re reading this after WordPress 4.6 releases: "Welcome, future traveller!").
In between major releases, any insignificant changes, such as bugfixes, security improvements and other minor changes that don’t affect or add to the existing features but improve stability, are clustered into ‘maintenance’ releases. Such releases are always indicated with an additional ".x" suffix added to the major release version number; for example, the WordPress 4.5 maintenance releases (thus far) are 4.5.1, 4.5.2 and 4.5.3.
For the adventurous among you, a beta release that lets you play around with the new features that are being introduced in the next major iteration before anyone else at the cost of running into potential bugs that could mess up your site, steal your cat or burn your house down. You do get to see what’s coming before anyone else though, plus you can aid development by providing feedback of any bugs or issues that you encounter. If sitting on the cutting edge of WordPress sounds right up your street, then a WordPress Beta Plugin is available to get you started. Remember that betas are for testing purposes only; set-up a localhost and give it a go, but don’t put it on your live site!
Joomla!: Settling Down
Whilst WordPress established its versioning format fairly early in its development cycle, Joomla has in the past struggled to establish a standardized update cycle, though it seems to have now found its feet. Originally released as version 1.0 in 2005, this version was supplanted by Joomla 1.5 in 2008. At this point, the concept that would become the heart of the Joomla versions was created; Joomla would consist of a long-term release (in this case 1.5) that would receive ongoing support and updates for an extended period of time, and a set of short-term releases following the 1.6, 1.7 notation that would provide incremental feature updates in-between major releases. Compared to major releases, short-term support iterations had a significantly reduced support time, with the intention being that users interested in new features could follow the short-term releases, whilst admins who were comfortable sticking with what they know could stay on the long-term support version until a new major release was ready, requiring less-frequent upgrades.
Several delays and developmental challenges eventually led the Joomla! Production Leadership Team establishing a new naming convention whilst maintaining the LTS (Long-Term Support) and STS (Short-Term Support) development concept. This would change the release of Joomla 1.8, which was to be the next LTS release, to Joomla 2.5, with the idea that each .5 release would be a LTS version, with versions .0, .1 and .2 being STS releases between LTS releases, providing a more logical and clear rotation.
Alas, it was not to be. Multiple factors delayed the next release, not least of which being the contentious decision in 2014 to switch the license of the Joomla! Framework (on which the CMS is built) from GPL (General Public License) to LGPL (Lesser General Public License). There’s a lot of nuance to the licenses which makes them a bit hard to decipher for a layman, but essentially this change meant that the core code of the framework, though not the CMS, could be used as a base for private projects. The significance of this change lead to a huge amount of discussion across the Joomla! community, with some believing that opening up the framework to potential commercial use betrayed the original purpose of the framework, while others saw the new license as a way to expand Joomla’s influence and adoption rates. The decision to make the change, as well as the discussion that followed, added more bumps to the development. Following this, some major changes in the Joomla! development strategy were introduced. Previously, the LTS releases would be kept stable whilst the STS releases would introduce new features and concepts. However, the team felt that they needed to focus more on maintaining compatibility between versions and fixing issues. With that in mind, they settled on the current development cycle where, starting from Joomla! 3.3, new updates are released in shorter timeframes than before and follow an incremental versioning, with the next releases being Joomla 3.4, then 3.5 etc…importantly, these incremental updates are designed to be backwards compatible, reducing the need for risky migrations and complete code rewrites for templates and extensions with each major release.
Phew! Quite a tiring tale. One would be inclined to think that after so many challenges it would be hard to get the Joomla! development ball rolling again, but the Production Leadership Team and the dedicated community of volunteers have defied expectations, with two major releases in 2016 with another on the way, each introducing a host of new features making Joomla! more user-friendly and flexible than ever.
Menus and Navigation
What use is a website if your users can’t get around? With properly-crafted menus, your site can make everything a breeze to find. This is an area where Joomla! differs from WordPress in some interesting ways, as we’ll see. Before that though, let’s look at what Joomla! and WordPress do the same:
Menu Similarities between Joomla! and WordPress
There’s a certain expectation when you hear the word ‘Menu’, so as you might imagine the basic functionality in Joomla! and WordPress is similar. First off, we may create multiple menus with varying purposes in both CMSs; so we can create a main menu, but also a footer menu or other alternative.


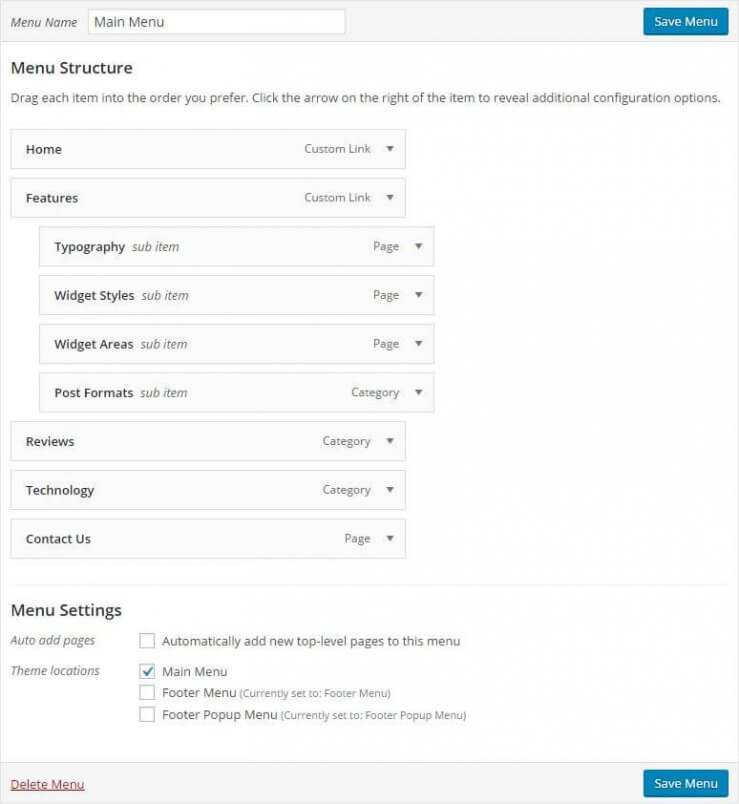
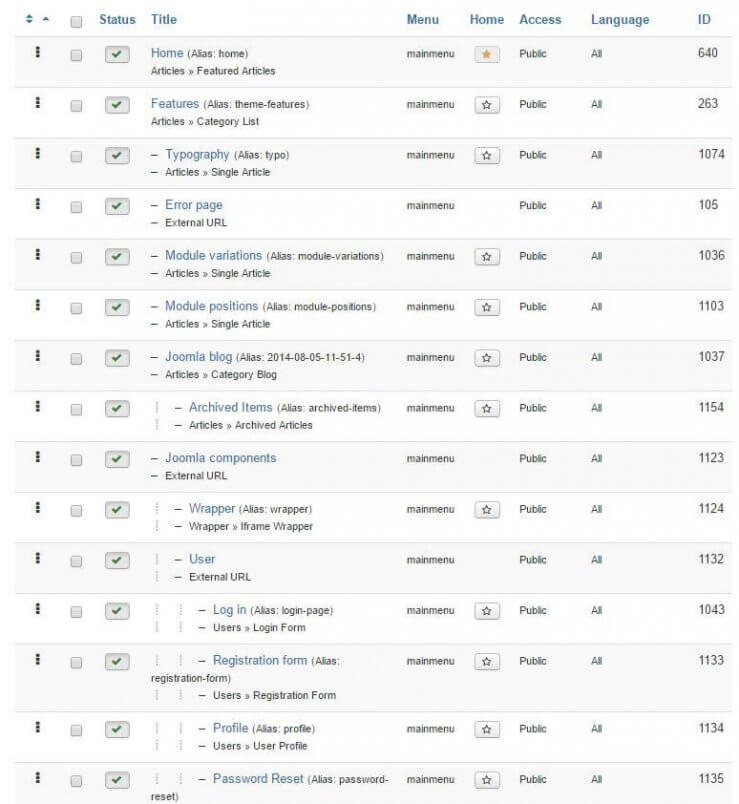
We may also create nested elements such as those you see in our themes; we often use a Page Styles menu item that in turn links to example pages for our various preprepared layouts. Both CMSs indent menu items to let you clearly see the structure:


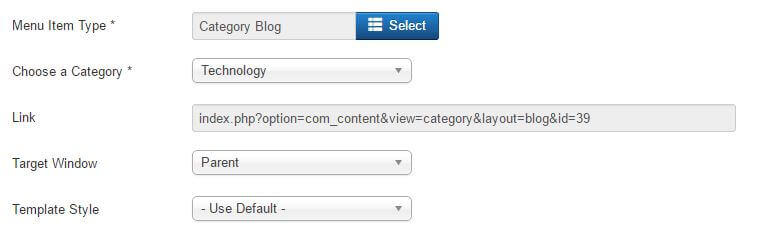
Both CMSs offer several dozen types of menu-items to choose from, which lets us point to specific posts or categories, pages or tags, as well as an option to point to an external URL. In WordPress, when creating a new menu item we’ll see a series of expandable item types/locations that we can link to, so creating the menu item and setting its link is made in one go, whilst Joomla! separates its steps into two options, the first setting the type of menu item (articles, category etc…), and the second specifying the particular item of that type to link to i.e. first you select an Category menu item type, then second you select the category to link to.

So far, so simple. But once we look at the differences, we’ll see that things are not so comparable under the hood.
WordPress Menus
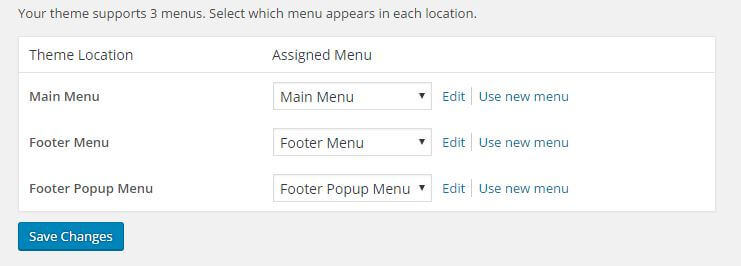
Menus in WordPress are more immediately understandable in terms of their function; each individual theme includes a selection of menu areas as set by the theme developer (for example, a main menu area, a footer area, aside menu etc…). Any menu that is created in WordPress can then be assigned to one of these prepared positions. Alternatively, menus may also be placed in other areas of the content, as long as there is a respective Widget Position. If so, a Custom Menu widget can be placed in the position, and a created menu assigned to it to allow for more customization in terms of menu locations.
This is not the key difference with Joomla! though; that is found more in the way that the CMS uses the menu. In WordPress, menus are like signposts; you create the posts, pages and other content for your site first, then create menus to help visitors find their way around your site. It’s an entirely passive operation; the menus only point the way to content, they do not influence it in any other way.
Joomla Menus
Joomla! uses a flexible approach to menu placement, allowing for menus to be placed in any module position via the mod_menu module; most templates will thus include specific module positions for their template-specific menus which can then have a menu module assigned to it. In some more advanced template and template frameworks the author will include template options for selecting which menu will be displayed in particular positions, but it is not a standard feature as seen in WordPress.
The big deviation from WordPress comes in how the menus affect content. We’ve likened WordPress menus to signposts, providing links to existing content. Joomla! menus are more than that; they are like a blueprint of the content map. Imagine an architect redesigning a complex; they’ll know the layout of the existing complex, but during the design process they’ll decide where additions or changes need to be made. The functionality behind Joomla’s menus is relatively similar; content can be signposted like in WordPress, so you could create an article then add a link to it on any of your menus, but the link you create can also be used to indirectly assign unique content to the page in the form of modules.
This might seem a little confusing at first, but you can easily see this in action in virtually any of our templates. Take a look at the demo for our most recent Box ecommerce template ; the frontpage is complex, with a large header, multiple text and image blocks and a section for displaying products. Each of these blocks is created using a module; either a custom HTML module with HTML code added, or a more complex one like our free News Show Pro module , which can display article or product previews from a range of sources. Each of the modules is then styled with CSS to make sure it fits with the style of the template.
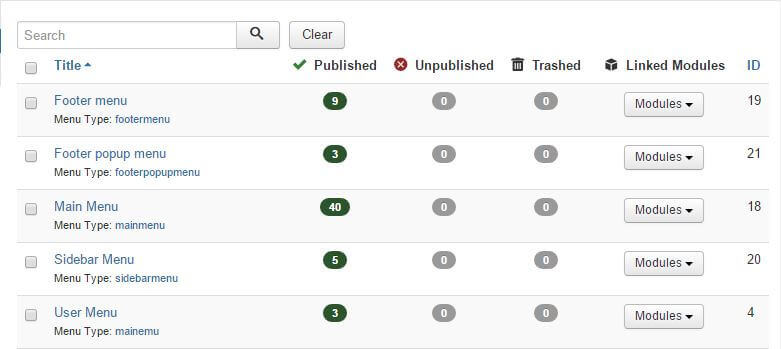
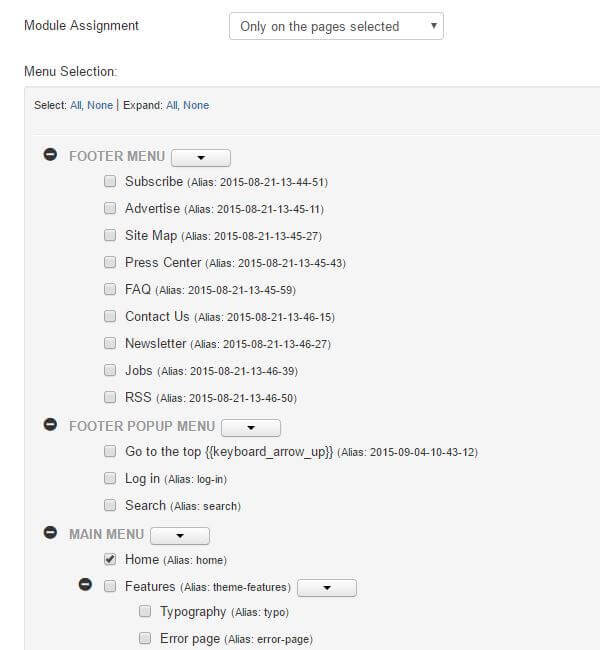
So each of the frontpage blocks are created with modules. But there’s a problem; if a module is assigned to a position, then won’t it appear on every single page of our site? Though this would be the default behavior in WordPress, in Joomla! we can link the module to a particular menu item:

As we can see in the image above, modules in Joomla! by default include an option for setting the scope of where the module should be displayed; we can let the module appear on every page, or tell it to only display the module on specific menu items. Since our main menu includes a Home link which leads to the frontpage, we can tell the module that it should only appear at the URL specified by the Home menu item. So unlike WordPress, that creates the content then allows the menu to point to the created content, Joomla! uses the menu to help decide how to build its content. With this, we can craft unique content for each major section of our site, as long as it is linked in the menu. The functionality to limit widgets to particular pages is achievable in WordPress (our themes include a custom Widget Rules plugin for this purpose), it is not included by default like in Joomla!.
It’s been observed in many of our blog articles that while WordPress is more intuitive for new users, Joomla! has greater flexibility. This is shown again in another base feature in Joomla! menus; the ability to limit menu items to a particular group of users. So if we want to include a frontpage menu exclusively for our registered users, for example, then Joomla! includes the option for doing so. It’s the kind of feature that becomes extremely useful in large, complex sites with multiple levels of users, as content can be tailored exclusively for them via the menus.
In the same manner, Joomla! menus can also be assigned not just to specific user groups, but also specific languages; this way if you are running a multilingual site you can create unique versions of each menu for the visitors of each language to see. In WordPress, the solution for multilingual sites depends entirely on which plugin we use, as there is not one included as standard.
There’s one more difference between WordPress and Joomla! menus; in Joomla!, since the menu structure also defines the site structure it will also be used to construct URLs, which can be an issue if you have extensive menus. That is, if you have a menu item that is nested deep in the menu, then it’s associated URL will also be long and complex. To get around this, Joomla! includes a unique menu item type called Menu Item Alias, which can, amongst other things, be used to simplify the URL structure on a deeply-nested item. This type also allows for duplication of menu items between multiple menus, so that if one instance of the menu item is changed in any way, the alias’ will also be changed.
In Summary
You might see a pattern emerging in how Joomla! and WordPress differ from each other; where WordPress aims for intuitive, easy-to-understand systems that a beginner can easily get to grip with, Joomla! takes a much more info-dense approach that makes it seem chaotic and intimidating at first, but highly flexible once mastered. This is shown in how they deal with menus, with both offering the core functionalities like creating multiple menus, setting menu hierarchy etc…but while WordPress keeps it simple, Joomla! expands the use of the menu to tackle content management and user/language specific content.
In a way, this philosophy applies to the development cycle too, with WordPress’ calm, regular iterations standing in contrast to the hyperactive switching that Joomla! has suffered from, though given the effectiveness of the last few releases it seems even Joomla! has found the right development balance! Next time, we’ll start getting into the depths of the CMSs by looking at content management and widgets/modules more in-depth, and see how your day-to-day content creation will differ between them.