At this year’s meeting, the CSS Working Group in Mountain View, Adobe presented a new concept in web site layouts that will allow us to go beyond the typical multi-column layouts, towards solutions known from the “paper” DTP. The CSS Regions module (suggested name) will allow content to flow across multiple areas called regions.
The regions do not necessarily follow the document order. The CSS Regions module provides an advanced content flow mechanism, which can be combined with positioning schemes as defined by other CSS modules such as the Multi-Column Module or the Grid Layout Module to position the regions where content flows. Region styling allows content to be styled depending on the region it flows into. It is a form of context-based styling, similar to Media Queries which enable or disable selectors depending on the rendering context. With region styling, additional selectors may apply depending on the region into which content flows.
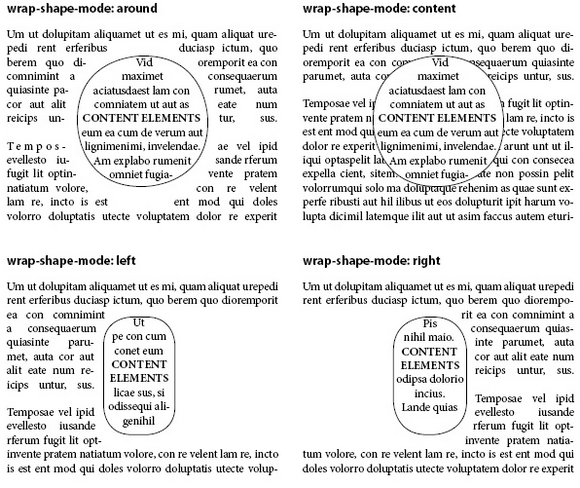
On the other hand, CSS Exclusions extend the concept of CSS floats they provide the ability to exclude arbitrary areas around which content can flow. CSS Exclusions also allow content to flow in these exclusions areas. CSS Exclusions enable sophisticated layouts, for example having content flow into and/or around circles or other, arbitrarily complex shapes.

You can download a WebKit-based prototype of CSS Regions (link below). Capturing in digital form the complex layouts of a typical magazine, newspaper, or textbook requires capabilities beyond those possible with the existing CSS modules.
Download CSS Regions
Archived files includes an implementation of a customized version of WebKit and several sample HTML files showing what can be done with CSS Regions, along with supporting documentation.