Since the release of the Gavern Framework one of the core GavickPro features has been support for Social share buttons. We decided to add as a standard the most popular social network icons, like Facebook, Twitter, Google+ and Pinterest. Yet there are many more social networks out there that cater for a range of different tastes and cultures, each with their own icons and share buttons. In this article we’ll look at the process required to add your own social network icons by adding two popular icons that are not currently included in our templates.

GavickPro’s share buttons
If you take a look at the Social API tab of our template options you’ll find options to configure all the social network-related elements of a given template. You can set options such as the button layout, choose whether to enable or disable particular buttons, and control which pages the social elements will appear on. Bear in mind that if you add a new social media button it will not come with the same features as the pre-prepared social buttons in the template. This means that you’ll need to specify the button layout and function during button-generation; that is, in the code itself. To disable the button, the created code will need to be deleted.
This is of course quite a major disadvantage compared to the default buttons that include all the additional features, but to implement a new social network’s button with all the features that the default buttons include would require a much larger time investment, which is not really worth it when, once you are comfortable with the process, a new button may be generated in seconds. This tutorial will cover extending the default social sharing buttons with two additional popular network buttons; Add to Pocket and LinkedIn, as these are very popular requests in our forum. Adding buttons from other social networks will be very similar to the ones covered in this guide, but if you are running into any trouble with adding a particular social network’s button leave a comment and let us know!
Add to Pocket
Pocket is a service that allows you to store virtually any content on the web for later, whether articles, videos, images and more. Pocket provides multiplatform applications that provide a host of options for saving articles across a range of devices, whether browser, tablet or smartphone. Email support allows you to email links that will then be automatically added to your stored articles, and integration with over 500 popular apps including Twitter and Flipboard means that many of your favorite social or media apps will already support Pocket.
There’s is also a solution for developers to add a button directly on their website which will automatically save currently viewed article to this service. Aside from the main functionality of Pocket there is another benefit; when you read the linked resource later you will be provided with a clean view. This means that any advertisements, extra modules or other elements that may distract you from reading will be removed.
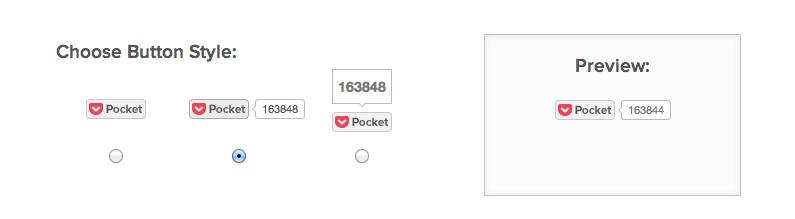
To add a Pocket button to our Social API area we’ll first need to generate the code. To get the button code head over to this website and choose your preferred button type.

For this tutorial we’ll go with the default vertical layout with a counter as this style blends nicely with the Steak House template we’re going to add the button to. The generated code which this button uses looks like this:
<a data-pocket-label="pocket" data-pocket-count="horizontal" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
Remember that this code may be different if you select a different layout type so it is really important to copy it directly from the Pocket website. Now, all that we need to do is to copy this code to the default Social API area. The article layout and existing share buttons is defined in the template/html/com_content/article/default.php file, so this is the file we should edit. In most of our templates the Social API area block is in a DIV container:
<div id="gkSocialAPI">…</div>
It is really important to add the new button just before the closing tag for this element –