I would put the word "Attitude" , "ACTITUD" in spanish, ... in red
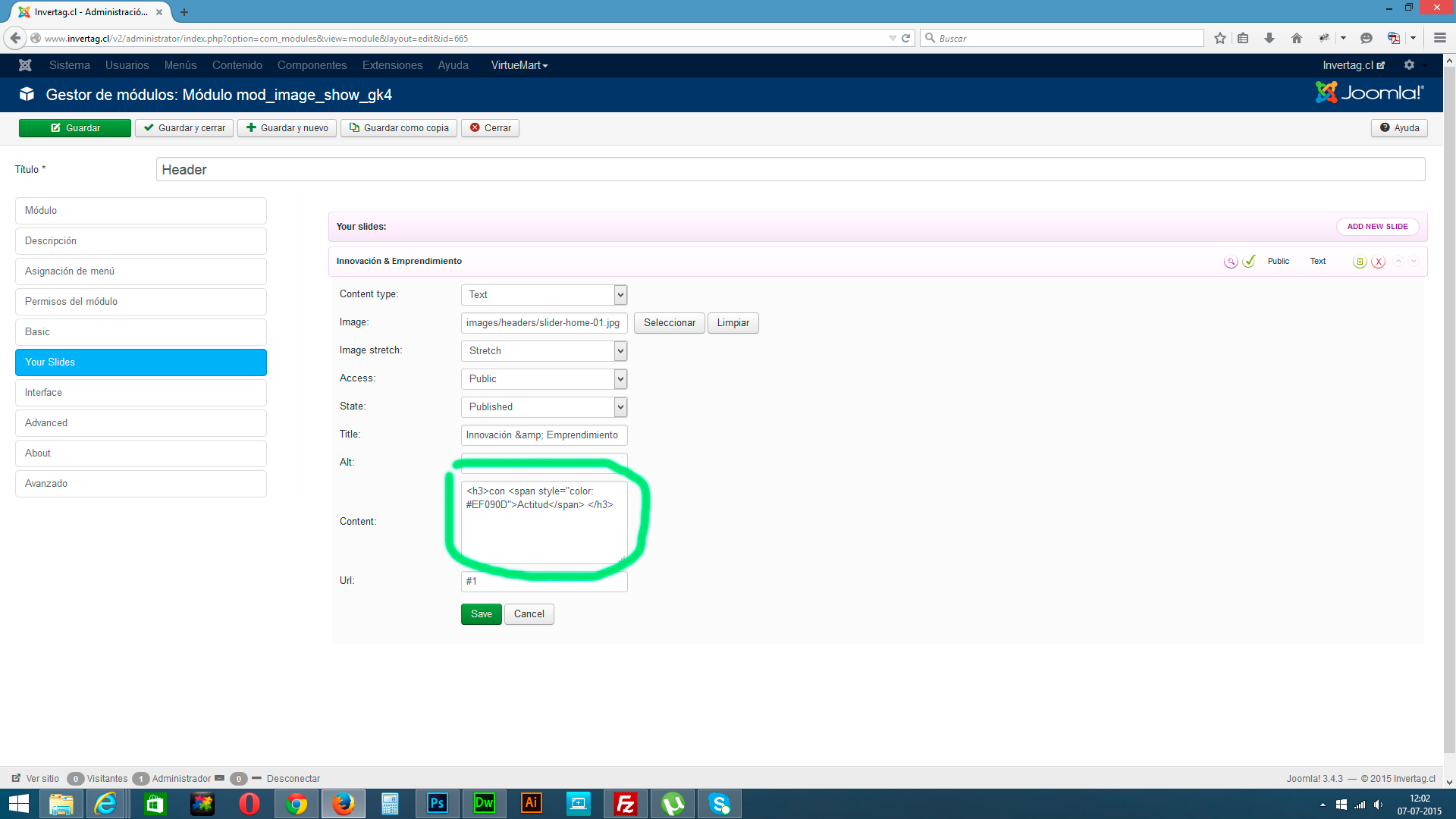
so I put the code and it was not me
my site is : http://www.invertag.cl/v2
- Code: Select all
<h3>con <span style="color: #EF090D">Actitud</span> </h3>

thanks!
<h3>con <span style="color: #EF090D">Actitud</span> </h3>


<h3>con <span style="color: #EF090D">Actitud</span> </h3>
.gkIsWrapper-gk_shop_and_buy .figcaption a span{
color: #f00;
}
